こんにちは、はとこです。
今日はブログをおしゃれにカスタマイズについて解説していきます。

この記事ではこのようなお悩みを解決します。
ブログをまだ開設していない方へ
ブログで収益化をするなら、広告の制限がなくカスタマイズ性の高い「WordPress」がおススメ!
以下の記事では図解付きでWordPressブログを開設できる方法を紹介していますので、ブログ開設前の方はぜひご覧ください。
こちらもCHECK
-

-
【カンタン10分】WordPressブログの始め方|初心者に嬉しい図解付き!
テーマをまだ設定していない方へ
ブログで収益化をするなら、ブログテーマはAFFINGER6がおススメです。
以下の記事では図解付きでテーマの設定方法を紹介していますので、AFFINGERをまだ設定していい方はぜひご覧ください
こちらもCHECK
-

-
AFFINGER6(アフィンガー6)の本音をぶっちゃけ!メリットデメリットとカンタン導入3ステップ完全ガイド
この記事でわかること
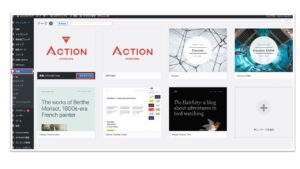
ブログTOPページのヘッダー部分のカスタマイズ方法
ヘッダー部分というのはこの部分です!

もくじ
AFFINGER6を使ってブログをおしゃれにカスタマイズ

自分のブログができたけど、おしゃれにかわいくしたい!という方向けに、
ブログ開設直後でもサイトがそれっぽく見えるカスタマイズの方法を紹介していきます。
AFFINGER6(アフィンガー6)とは
AFFINGER6は「ブログで本気で稼ぐ人」向けのワードプレステーマで、稼ぐために必要なデザインや設定が豊富に揃っています。
テーマの購入がまだの人はこちらから↓↓
DAY1の記事でも紹介してますが、AFFINGER6の強みは大きく5つ。
14,800円(税込)とお値段は高いですが、本気でブログで稼ぎたい人は購入するのをお勧めします。

AFFINGER6の強み5つ
- SEO対策に特化したテーマ
- マニュアルが充実している
- ユーザー数が多いため情報が出回っている(すでに稼いでる多くのブロガーが導入しているため信頼があるし、ググれば情報がたくさん出てきますよ!)
- デザインや機能が豊富
- 買い切り型で複数ブログに適用できる(ブログで本気で稼ごうと思うなら今後複数ブログ立ち上げることもあるはずです!)
↓購入はこちらから
AFFINGER6
それではさっそくカスタマイズの方法を見ていきましょう!
ブログをブランディングしよう
早速設定をしていきたいところですが、
まずは自身のブログをブランディングしていきましょう。

ブランディング?そんなことする必要あるの?
とお思いになるかもしれませんが、最初に方向性を決めておくと、
のちのち迷うことが少なくなるのでおススメです!
① ブランドカラーを決める
まずはブログに使用する色のテイストを決めていきましょう。
好きな色やテーマカラーをお持ちの場合はそれを使用します。
どんな色がいいかな~とお悩みになる場合は、
以下のサイトを参考すると決めやすいのでおススメです。
Color Hunt
4色の配色パターンが掲載されている配色パターン見本サイトです。
世界中のユーザーが投稿した配色パターン見本が掲載されていて、
お気に入りの登録数によってそれぞれの配色パターン見本の人気が分かるようになっています。
Color Dropは、グリッド上に並べられた図形の色の組み合わせで表示された4色の配色パターン見本サービスです。
画面上部のプルダウンで人気順に並び替えることもできるので、おしゃれな配色を探したい時はそれに切り替えるのがおすすめです。

②バナーを作成する
色のテイストか決まれば、次にブログを装飾するためのバナーをデザインしていきましょう。

Webにおけるバナーとは、他のWebページを紹介するために設置する、お店ののぼりや看板のような意味をもつものです。
いろいろなサイトがありますが、
初心者でもカンタンにおしゃれなデザインが作成できる【canva】がおススメです。
早速【canva】を使ってデザインを作成していきましょう。
・ブログカードの画像
・ブログのヘッダー画像
ブログのヘッダー、ブログカードはこちらの部分です。

まずは【canva】にアクセス。
アカウント登録がまだの方は登録しましょう。

初めに、ブログのヘッダーの画像を作成しましょう。
カスタムサイズを選択して、作成したいデザインのサイズを入力していきましょう。
こちらは1100px×300pxで作成しています。


| 設定箇所 | サイズ |
| ブログカードの画像 | 640px×360px |
| ブログのヘッダー画像 | 1100px×300px |
| 自身のアイコン | 500px×500px |
| (必要であれば)会話アイコン | 500px×500px |
テンプレートが出てくるので、好きなテンプレートを選びます。
ゼロから自分で作成することもできますが、デザインのセンスが必要になってくるため、テンプレートの利用をおススメします。
 色を変更したい場合は、このようにします。
色を変更したい場合は、このようにします。


完成したら、
【共有】>【ダウンロード】からダウンロードします。


おなじやり方で、ヘッダーカードも作成しましょう。
1枚作成できると、コピーを利用して同じデザインで作成していくことも可能です!

③ワードプレスで設定する
ヘッターカードの設定方法
ワードプレスにログイン後、
【AFFINGER管理】>【ヘッダー下/おすすめ】より設定します。
遷移させたいブログ記事のURLの入力も忘れずに!

ブログのヘッダー画像設定方法
【外観】>【カスタマイズ】>【ロゴ画像/サイトのタイトル】>【ロゴ画像】から設定します。


これで、ヘッダーカード、ブログのヘッダーの登録は完了です。
自分のブログのTOPページを見てみると変わっていると思います!

参考:ブログで使えるフリー素材サイト5選
たくさんのブロガーが記事を読みやすくするためや、ユーザーの目を引きれるため、こだわりを持っておしゃれな画像・イラストを使用しています。
実はブログで使ってもよい無料の素材サイトがいくつかあるのですが、その中でも私のおススメをご紹介します。
このあたりで自分の使いたい画像をダウンロードしてブログに使用していくこともできますよ!
まとめ
この記事ではブログののTOPページを自分好みにカスタマイズする手順をお伝えしました。

① ブランドカラーを決める
②バナーを作成する
③ワードプレスで設定する
ブログの始め方を知りたい!実際に始めたい方へ
2025年10月8日(水) 16:00まで
ブログに必須のレンタルサーバーは、
有名ブロガー利用率が圧倒的に高いConoHa WING(コノハウィング) がおススメ。
2025年10月8日(水) 16:00までに申し込むと、本記事でも紹介している、
ConoHaサーバー「WINGパックプラン」が最大54%OFFのキャンペーンが始まりました!
12ヶ月契約:1,452円→月々971円(33%OFF)
24ヶ月契約:1,452円→月々842円(42%OFF)
36ヶ月契約:1,452円→月々660円(54%OFF)
契約したときの金額がその後もずっと続くので、始めるなら安い時期に始めるのが絶対オトク!!
ブログで稼ぎたい方は今のうちに開設しておくことをおススメします♪
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
【カンタン10分】WordPressブログの始め方|初心者に嬉しい図解付き!